HTML5 ile Web geliştiricilerinin bir çok işini kolaylaştıran nesneler geldiğini şüphesiz biliyorsunuzdur. Burada range nesnesini aklıma gelen güzel bir örneği açıklayacağım.
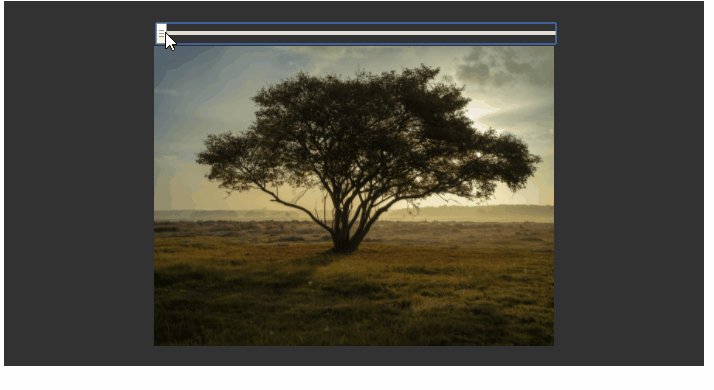
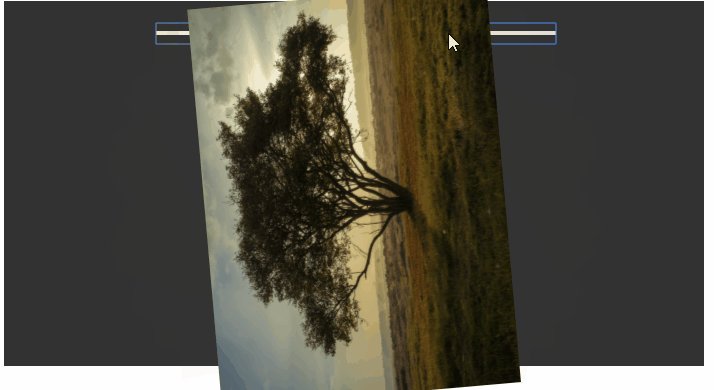
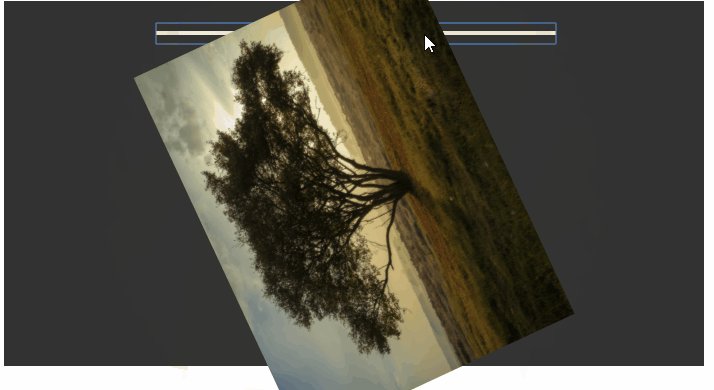
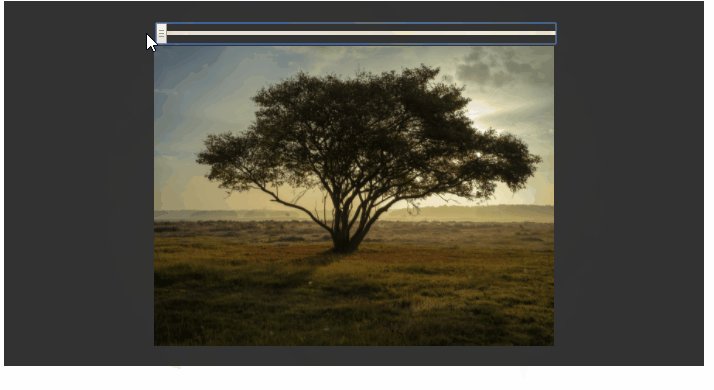
Örnekte 1 resim ve range nesnesi bulunmaktadır. range üzerindeki değer değiştirildiğinde resim kendi ekseni etrafında döndürülecektir. Animasyonda göründüğü gibi….

Input nesesinin range olması ve range nesnesi ile hangi nitelikler kullanılır maddeler halinde açıklayayım.
- type=”range”: range nesnesi oluşturmak için kullanılır.
- max=”sayı” :range nesnesinin alabileceği en fazla değeri ifade eder.
- min=”sayı” : range nesnesinin alabileceği en az değeri ifade eder.
- step=”sayı” range nesnesinin her hareketinde kaç adım gideceğini ifade eder.
- value=”sayı”: range nesnesinin başlangıç değerini ifade eder.
- ve standart input özellikleri(id, name class vs.)
Örnek
HTML: Yukarıdaki maddelere uygun şekilde input nesnesini aşağıdaki gibi oluşturuyoruz. Sadece input nesnesini yetmiyor. Bunu bir panel içine alıp resim etiketini de ekliyoruz.
<div class="panel"> <input type="range" max=360 min=0 step="5" value="0" id="cark"> <img id="resim" src="http://static.hasselblad.com/2016/10/Hans-X1D-sample1.jpg"> </div> <script>
CSS:<







