CSS margin özellikleri ile HTML öğesine ait kenarların (border) dışından başlayarak elemanın çevresinde boşluk oluşturmak için kullanılır. Bu sayede margin kullanımı ile HTML öğelerinizin birbirleri ile aralarında oluşacak olan dış boşlukları ve aralarındaki mesafeleri tayin edebilirsiniz.

Örnek;
Aşağıdaki örneğimizde bir <div> öğesinin dış boşluğu 90 piksel olarak tayin edilmiştir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <style> div { margin: 70px; border: 1px solid #4CAF50; } </style> </head> <body> <div>div öğesinin kenar boşluğu 90 pikseldir.</div> </body> </html> |

CSS, aynı zamanda bir öğenin her bir kenarına ait özel margin değeri belirlemek için alt özelliklere sahiptir;
- margin-top
- margin-right
- margin-bottom
- margin-left
Tüm margin özelliklerinde aşağıdaki türden değerler verilebilir;
- auto – tarayıcı marjı hesaplar
- bir değer – px, pt, cm vb. cinsinden bir kenar boşluğu belirtir.
- % – içeren öğenin genişliğinin yüzdesi cinsinden bir kenar boşluğu belirtir
- inherit – kenar boşluğunun üst öğeden devralınması gerektiğini belirtir.
Not: margin özelliğinde Negatif değerlere izin verilir.
Örnek;
Aşağıdaki örnek, bir <p> öğesinin dört kenarının tümünde farklı kenar boşlukları ayarlamaktadır:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <style> div { border: 1px solid black; margin-top: 100px; margin-bottom: 100px; margin-right: 150px; margin-left: 80px; background-color: lightblue; } </style> </head> <body> <h2>margin Özelliği</h2> <div>Bu div öğesi üstten 100px, sağdan 150px, alttan 100px, soldan 80px dış boşluğa sahiptir.</div> </body> </html> |

margin özelliği
Kodu kısaltmak için bir margin özelliğinde tüm kenar boşluklarını belirlemek mümkündür.
margin özelliği sırayla aşağıdaki bireysel margin özellikleri için bir kestirme nitelik olarak kullanılmaktadır.
- margin-top
- margin-right
- margin-bottom
- margin-left
margin özelliğinin kullanımına bir bakalım;
Eğer margin özelliğine dört değer birden verilirse;
|
1 2 3 |
margin: 35px 50px 75px 100px; |
- üst kenar boşluğu 35 pikseldir
- sağ kenar boşluğu 50 pikseldir
- alt kenar boşluğu 75 pikseldir
- sol kenar boşluğu 100 pikseldir.
Eğer margin özelliğine üç değer verilirse;
|
1 2 3 |
margin: 25px 50px 75px; |
- üst kenar boşluğu 25 pikseldir
- sağ ve sol kenar boşlukları 50 pikseldir
- alt kenar boşluğu 75 pikseldir
Eğer margin özelliğinde iki değer varsa;
|
1 2 3 |
margin: 25px 50px; |
- üst ve alt kenar boşlukları 25 pikseldir
- sağ ve sol kenar boşlukları 50 pikseldir
Eğer margin özelliği tek bir değer ise;
|
1 2 3 |
margin: 25px; |
- dört kenar boşluğu da 25 pikseldir
auto değeri
margin değeri olarak auto verilmesi, HTML öğesinin kendini kapsayan elementin sınırları içinde yatay olarak orta kısımda hizalanmasını sağlayacaktır. Uygulanan HTML elemanı, belirtilen genişliğini alacak ve kalan alan sol ve sağ kenar boşlukları arasında eşit olarak bölünecektir;
Örnek;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <style> div { width: 300px; margin: auto; border: 1px solid red; } </style> </head> <body> <h2>margin : auto; Değeri</h2> <p>CSS ile herhangi bir elementin margin özelliğine auto değeri verirseniz, bu element onu kapsayan öğenin ortasında bulunacaktır.</p> <div> Bu div bloğu sayfanın tam ortasında bulunur. </div> </body> </html> |

inherit değeri
margin değerine atanabilecek değerlerden biride “inherit” tir. Bu değerin anlamı devralmadır. Değerin atandığı HTML öğesini kapsayan öğenin özellik değerini alması gerektiğini belirtir.
Örnek;
Aşağıdaki örneğimizde <p> etiketinin sol dış boşluğu onu kapsayan <div> bloğu ile aynı değerde olacaktır.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <style> div { border: 1px solid red; margin-left: 100px; } p.ex1 { margin-left: inherit; } </style> </head> <body> <h2>margin Özelliğinde inherit Değeri ile Çalışmak</h2> <div> <p class="ex1">Bu paragrafın sol kenara ait margin değerini onu kapsayan div elementinden almaktadır.</p> </div> </body> </html> |

margin Özelliğinin Çalışmadığı Durumlar
Üst üste gelmesini istediğimiz her iki HTML öğelerinin üst ve alt kenar boşluklarına margin atanabilir. Böyle durumlarda iki öğenin toplam margin değeri kadar boşluk bırakması beklenirken durum böyle olmaz. Bu gibi senaryolarda iki öğenin arasındaki boşluk margin değeri en yüksek olana eşitlenir. Bir örnekle inceleyelim;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
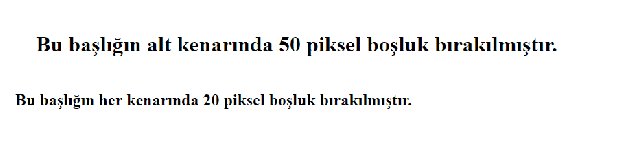
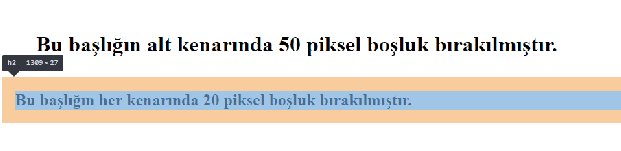
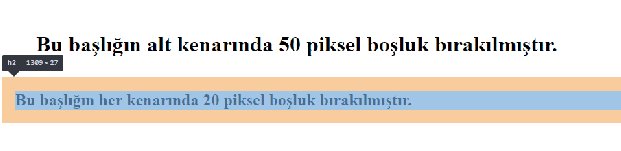
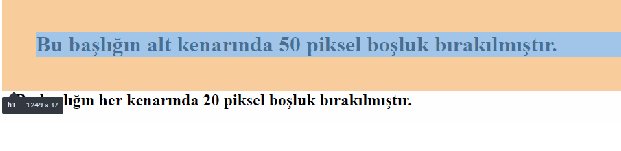
<!DOCTYPE html> <html> <head> <style> h1 { margin: 50px; } h2 { margin: 20px; } </style> </head> <body> <h1>Bu başlığın alt kenarında 50 piksel boşluk bırakılmıştır.</h1> <h2>Bu başlığın her kenarında 20 piksel boşluk bırakılmıştır.</h2> </body> </html> |
Yukarıdaki örneğimizde <h1> öğesine 50px <h2> öğesine ise 20px margin dış boşluk verilmiştir. Hesaplamalara göre <h1> başlığı ile <h2> başlığı arasında toplam (50px+20px) 70 piksel boşluk olması beklenirken, ekran çıktısında aradaki boşluğun 50 piksel olduğu görülür.

Bu durum yalnızca alt ve üst boşluklarda meydana gelmektedir, sol ve sağ kenar boşluklarında gerçekleşmez!







[…] CSS Margin Özellikleri […]